Horizontal Looper Repeat Region:
The Horizontal Looper is so-called because it repeats your data from your database horizontally as well as vertically. It acts in a similar fashion to the standard Repeat Region that is supplied with Dreamweaver, but instead of "number of records" you are prompted for Rows and Columns.
The server behavior works well with Dreamweaver, because it does not use "echo" or "print" statements to build a table around your data. The table that is created can be edited in the Dreamweaver environment, allowing you to define styles or apply properties to your table cells. Also, it was designed to work in tandem with the standard Dreamweaver recordset paging behaviors.
Let's take a look at how it's applied.
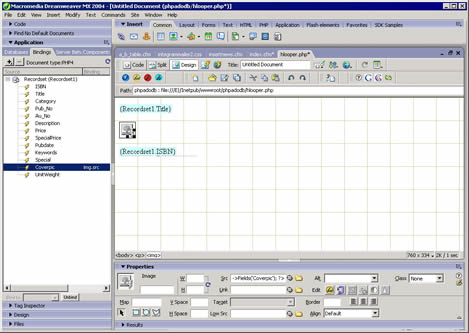
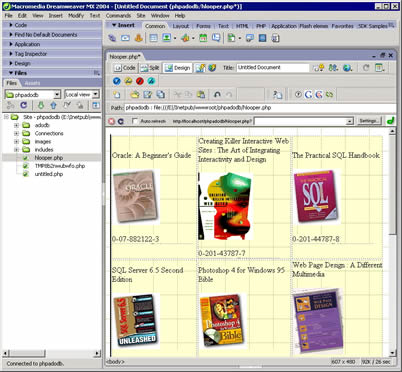
1. The first thing you need to do is to put a data connection and a recordset on your page. You can do this in the standard way as you would do if you were creating a data display page using a Repeat Region. Drag a couple of fields onto the page. In this example, I've also dropped a dynamic image on the page that gets its content from the database. Dreamweaver makes this easy by giving the option for "Data Sources" in the Image dialog box. All you need in the database is a relative path to the image, and then make sure the images are in the right place in the web directory. |
 |
| 2 . After the database content is on the page, I've also applied a transparent gif, which you can see is about 1 pixel high and about 170 pixels long. This will make sure that all of the data is spaced out evenly after you apply the Horizontal Looper. This step is not necessary, but it gives the page a more uniform look. You can also achieve this with CSS if you prefer not to use spacer gifs.. |
 |
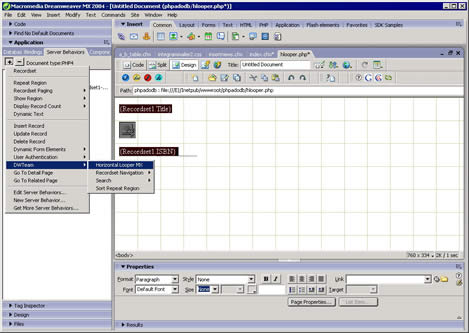
3 . After selecting the items with your mouse, click the "+" sign in the Server Behaviors palette and choose DWTeam > Horizontal Looper MX |
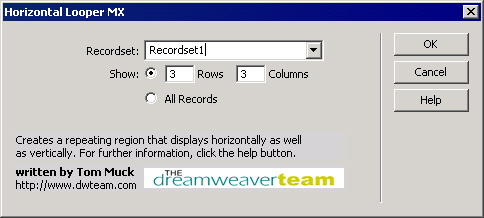
| 4. This will bring you to the Horizontal Looper dialog box: you are given the choice of Rows and Columns or All Records . If you choose All Records, you have to choose how many columns to use to display the data. |  |
 |
5. After setting the number, we'll go back and click on the "Live Data" mode, to get a better feel for how it's going to look in the browser. You can see that all of the content has expanded into a table. This table can be edited like a regular table with borders, cell padding, cell spacing, or CSS. Or you can choose to leave it plain as we've done here. |
| 6. The Horizontal Looper works with all of the standard "Move to" Server Behaviors that ship with Dreamweaver, including Move to Previous, Move To Next, and the rest. It also works well with the Recordset Navigation set of behaviors: Pages List , Links List , and Navigation Links . We've added Links List and Navigation Links behaviors to the finished page shown here. |
This Server Behavior works in these server models:
- ASP VBscript
- ASP JavaScript
- JSP
- PHP
Download the free PHP version or the ASP/JSP version.
Upgrade to the commercial version for PHP ONLY, which will loop records horizontally or vertically at http://www.tom-muck.com/extensions/help/HorizontalVerticalLooperHelp/
Also, if you are interested in horizontal/vertical looping for ColdFusion, check out the blog entry here:
http://www.tom-muck.com/blog/index.cfm?newsid=24
The behavior is Dreamweaver MX 6.0 and higher compatible.
For the old UltraDev version, go to http://www.basic-ultradev/com/extensions



 Blog RSS feed
Blog RSS feed