Pages List Limited Server Behavior
This behavior will allow you to navigate through a recordset that contains a Repeat Region behavior or a Horizontal Looper behavior. It should be used on pages that show only partial recordsets. For instance, if your recordset returns 98 records, and you've chosen 12 per page in a repeated region, or a 4 x 3 grid in a Horizontal Looper behavior, you would have 9 pages of records. By inserting a "Pages List" behavior, you would see the pages as links:
1 * 2 * 3 * 4 * 5 * 6 * 7 * 8 * 9
Pages List can sometimes take up more space on the page, if you have a lot of records returned, as shown here:
1 * 2 * 3 * 4 * 5 * 6 * 7 * 8 * 9 * 10 * 11 * 12 * 13 * 14 * 15 * 16 * 17 * 18 * 19 * 20 * 21 * 22 * 23 * 24 * 25 * 26 * 27 * 28 * 29 * 30
This is where the Pages List Limited server behavior comes in. It allows you to decide how many links you want displayed, shown here in combination with the Previous X Pages and Next X Pages server behaviors, which are also part of the suite:
... [previous 10 pages] ... 27 | 28 | 29 ... [next 10 pages]...
The center link is shown highlighted here. This is user-defined and defaults to <b> tags around the current link.
To use the behavior you need to do the following:
1. Add your recordset to the page.
2. Add your database columns to the page and apply a repeat region to them choosing the number of records that you want displayed on each page.
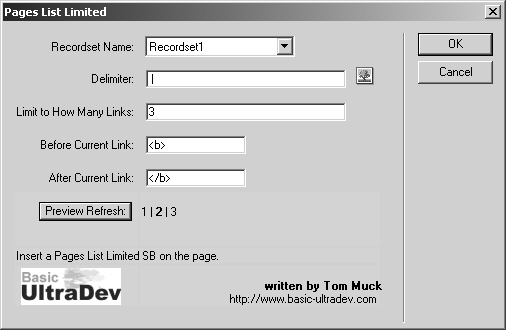
3. Pick a spot on the page where you want Pages List LImited to appear and select Pages List Limited from the Server Behaviors >> DWTeam >> Recordset Navigation menu.

4. Choose the correct recordset from the dropdown box.
5. Pick a delimiter that will appear between the links. NOTE: If you want a space before and after the delimiter you should add those here as well.
6. Choose how many links you want displayed. An odd number works better, because the middle link is going to be the current page link. So if you have 5 links shown, the third link will be the current page.
7. If you want something to appear before and after the current page link, it should be filled in. By default, a <b> tag is applied around the current link. This allows the current link to be shown in bold. You can use a <strong> tag if you prefer, or any other code that you define..
8. Click Preview Refresh to see what your link looks like.
9. If any changes need to be made, make the changes and then click the Preview Refresh button once again to see what the link will look like.
10. Click the OK button.
It is best to use the behavior inside of a layer or table cell. You'll find that you can control the output of the link list better that way.
If you don't need to limit the number of links shown, you should use the standard Pages List behavior, which uses code that is more concise.



 Blog RSS feed
Blog RSS feed