Tom Muck's Blog
News and Views
3 posts
in October - 2005
Showing 1
| Previous
| Next
(page 2 of 3)
Making CFCHART more user friendly
Thursday, October 13, 2005 8:10:10 PM
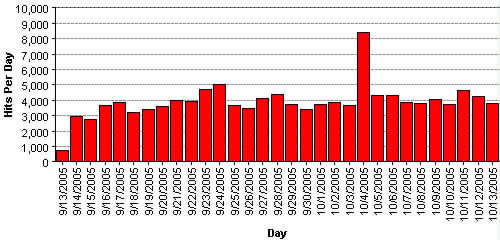
Making charts in ColdFusion is easy using the <cfchart> tag. However, depending on your data, the graph may have too much whitespace in it, or it may have bizarre values in the y-axis (the value axis). I will use the example of a page hit counter coming from a database in the following discussion of a couple of ways to make it more user friendly.
<cfchart format="flash"
xaxistitle="Day"
yaxistitle="Hits Per Day"
chartwidth="800">
<cfchartseries type="bar"
query="rsStats"
itemcolumn="fulldate"
valuecolumn="TheCount" />
</cfchart>
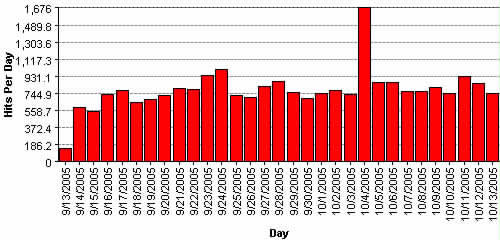
The default behavior of the chart is to look at your maximum value, and build a value axis based on that. For example, if the max value in your query is 1,676, the y-axis will have values of 1676, 1489.8, 1303.6, 1117.3, 931.1, 744.9, 558.7, 372.4, 186.2, and 0.

That is too obscure for any useful chart. A chart like this would probably be best plotted to a maximum of 2000. The max number for the y-axis can be set in the scaleto attribute:
<cfchart format="flash"
xaxistitle="Day"
yaxistitle="Hits Per Day"
chartwidth="800"
scaleto="2000"
>
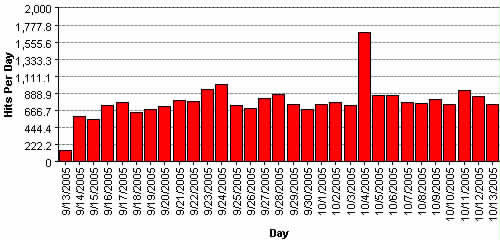
The default behavior of the cfchart tag is to give you 10 gridlines on the y-axis -- which gives you 9 separate gradations on the y-axis. Using the 2000 max as an example, the y-axis now has values of 2000, 1777.8, 1555.6, 1333.3, 1111.1, 888.9, 666.7, 444.4, 222.2, and 0.

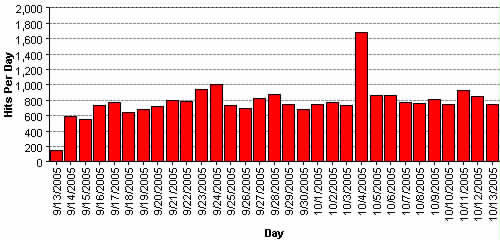
This is still rather bizarre behavior. If you use even numbers such as 1000, 10000, 50000, etc, the gridlines will divide by 9, giving you wild values. The best thing to do in this situation is to set the gridlines attribute to the max number of gradiants you need + 1. If you want 10 grid lines, set the gridlines atttribute to 11. If you want 25, set it to 26, etc.
<cfchart format="flash"
xaxistitle="Day"
yaxistitle="Hits Per Day"
chartwidth="800"
scaleto="2000"
gridlines="11" >

Finally, a max amount of data might change over time. Using the hit counter example, your first days might show hits in the tens. After a few weeks, in the hundreds. After a few months, in the thousands. After some major advertising, in the 10,000s. Obviously the graph is going to have to change to accomodate. This is where I use a variable scaleto attribute, based on the nearest even value over the max. I get this with a simple query of query, and then choose one of several possible values:
<!--- Use a query of query to get the max value for the y-axis --->
<cfquery name="rsMax" dbtype="query">
select MAX(TheCount) as maxcount
FROM rsStats
</cfquery>
<!--- Set a default max that will probably never be hit --->
<cfparam name="scaleTo" default="1000000">
<!--- Create a list of possible even values to use as a y-axis max --->
<cfset possibleMaxValues = "10,50,100,500,1000,2000,5000,10000,20000,100000">
<!--- Loop through the list, and break at the first value where the max is less than the list element --->
<cfloop list="#possibleMaxValues#" index="listmax">
<cfif #rsMax.maxcount# LTE listmax>
<cfset scaleTo = listmax>
<cfbreak>
</cfif>
</cfloop>
Finally, set the cfchart tag with the even value, and a gridlines of 11 so that the gradations will be even:
<cfchart format="flash"
xaxistitle="Day"
yaxistitle="Hits Per Day"
chartwidth="800" scaleto="#scaleTo#" gridlines="11">
<cfchartseries type="bar"
query="rsStats"
itemcolumn="fulldate"
valuecolumn="TheCount" />
</cfchart>
Now, as your data grows, the chart will grow with it.

This is also useful for dynamic charts where the data will vary depending on different search criteria you have, such as sales by month, day, year, or by salesperson, product name, or other criteria.
Category tags: Dreamweaver, ColdFusion
Posted by Tom Muck
Add comment |
View comments (3) |
Permalink
|
Trackbacks (0)
|
![]() Digg This
Digg This
3 posts
in October - 2005
Showing 1
| Previous
| Next
(page 2 of 3)
Before posting comments or trackbacks, please read the posting policy.
 Blog RSS feed
Blog RSS feed