![]()
Creating and displaying a .Net dataset
The new .Net server model in Dreamweaver MX lets you leverage the power of the .Net framework in a visual environment. Anyone that is familiar with Ultradev's Recordset server behavior will feel very comfortable moving to .Net's DataSet. Even if you have never worked with Dreamweaver, this tutorial will show you how easy it is.
First off, we need to create a connection to the database. This is done in the Databases tab in the Files panel. You can choose between two different types of connections
- OleDb Connection
- Sql Server Connection
ODBC, although somewhat supported in the .Net framework as a separate download, was left out of this release. This is probably a good thing because almost every major database has OleDb drivers on the windows platform. ODBC is not as fast as OleDb, which is probably why Microsoft chose to "barely" support it as a separate download. If you are using SQL Server as your database, then the Sql Server connection is the only way to go as it offers performance advantages.
We will be creating a Sql Server Connection in this tutorial because
that is what I am working with. The OleDb connection is not much
different other than the fact that you can bring up the microsoft
data link dialog. 
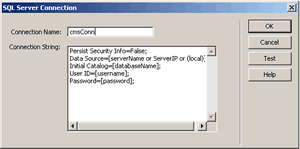
- Click the +Icon in the Databases panel
- Choose SQL Server Connection
- Fill out the information for your database in the provided template
Once you are done, you will see a tree view of your database that lets you explore tables, views, and stored procedures.
The next step is to Apply the DataSet server behavior.
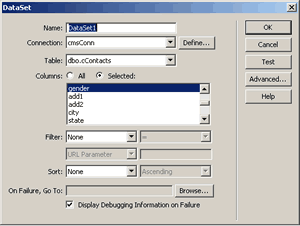
- Click the + icon in the Server Behaviors panel
- Choose Dataset
- Name your dataset
- Choose your connection
- Choose the table and fields you want to retrieve
This is the exact same interface as the asp server model so as I mentioned before, transitioning to .Net development will be easy if you come from an asp background.
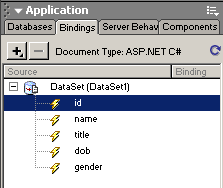
After you have created the Dataset, you will find that the contents of
the datset are displayed in the Bindings panel.  You
can drag each field over to the page you are working in, and place it
wherever it needs to go in your design. Once you have laid our your
design, you can apply the repeat region server behavior.
You
can drag each field over to the page you are working in, and place it
wherever it needs to go in your design. Once you have laid our your
design, you can apply the repeat region server behavior.
- Highlight the items you just placed on the page.
Make sure you take into consideration page breaks, whether that be as <br /> at the end, <p></p> around the selection, or within <tr></tr> tags. - Click the + icon in the server behaviors tab.
- Choose Repeat Region
Behind the scenes, Dreamweaver actually places the contents of your selection within <asp:repeater> tags.
It's as simple as that, once you do this a couple of times, it becomes second nature, so you can focus on building your applications, instead of remembering esoteric object properties.
Joel Martinez
www.dwteam.com
Copyright © 2002, DWTeam.com. All
Rights Reserved.