![]()
Dreamweaver MX: First Impressions
Dreamweaver MX is finally here, and it's been worth the wait. The new interface is simply awe-inspiring. Gone are the floating windows. Gone is the bad ColdFusion code that looked like VBScript, but didn't resemble ColdFusion tags. Gone is Dreamweaver as a simple page editor. Gone is UltraDev. The new Dreamweaver MX is geared towards creating Web applications, and is a hybrid of Dreamweaver and UltraDev, with parts of Drumbeat 2000, CF Studio, and Visual Studio thrown in to make it a one-stop development environment for developers and designers.

Sure, you can open up a document and edit it just like you did in Dreamweaver 4, but now you can open up 10 documents at once and tab between them. You can create applications using HTML, or you take advantage of the built in support for ASP.NET using C# or Visual Basic, PHP, classic ASP using VBScript or JScript, ColdFusion, or JSP. The sheer magnitude of this application is overwhelming at first, but once you get used to it, you'll find that it really enhances the workflow dramatically.
The number of new features is also overwhelming. Here are some of them:
- Support for PHP and ASP.NET
- Multiple document interface
- Web Services introspection
- ColdFusion Components (CFCs)
- JSP taglib support
- Built-in Snippets panel
- Databases panel
- Code hints
- Automatic code completion
- Tag editors
- Better support for CSS
- Pre-built New document templates and stylesheets
- the list goes on. . .and on. . .and on
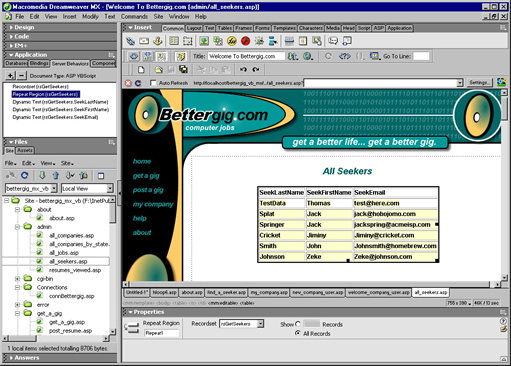
When I first opened the program I was blown away. The interface is exactly what I've been looking for since I started using Dreamweaver. It is intuitive, easy to learn, and easy to navigate. The design environment is still classic Dreamweaver, only with an entirely new rendering engine that has more support for standard CSS that was lacking in DW 4. Also, the code-editing environment has improved tremendously since DW 4. There are now code hints and auto-completion, which make it seem like the code is flying from your fingertips as you type.
All of the core features of UltraDev that you would expect to be there are still there. The one major difference is the concept of the Server Model. In UltraDev, you would define a server model, such as ASP/VBScript, and then you would be able to work on pages that were ASP/VBScript and nothing else. If you wanted to look at a PHP page, you had to change server models. In Dreamweaver MX, you can create or open any type of page at any time and be able to use the advanced server-side functionality without going through the hassle of changing server models. This is great for those of us who build sites for people with different languages. For example, I create ColdFusion sites mostly, but I also work with ASP/VBScript sites and PHP sites. It's great to be able to work on a ColdFusion site all day, but still be able to open up an ASP page for testing or editing.
As you work with the program, you'll find little things that just make life easier. For example, in the View menu there is a Toolbars menu item. There are two toolbars loaded by default. One is the standard Document toolbar that you have seen before, but the Common toolbar is new to Dreamweaver MX. This contains some of the most used file and editing functions that you can find in other programs like MS Word or Homesite. Also, Toolbars are extensible, meaning you'll be seeing a lot of new toolbar extensions coming out in the coming months.
![]()
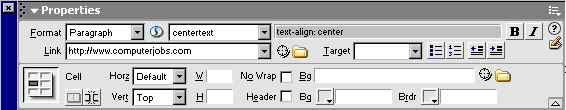
Another feature that you may not notice right away is the standard text Property Inspector. For years this Inspector has been a way to add font tags, bold tags, italic tags. You haven't been using them, have you? We know that everyone uses CSS now, so Dreamweaver can now toggle between the two modes in the Property Inspector. If you click the little icon next to the Format dropdown menu, you can switch to CSS mode. The B button now inserts <strong> tags and the I button inserts <em> tags. The dropdown list to the right of the toggle button shows the styles defined in your document.

Templates are also much more flexible now, with editable attributes, repeating regions, optional regions, and other sophisticated new features. Templates were a problem to work with in Dreamweaver 4, especially if you needed to apply behaviors to a page, but not any more.
The Objects panel has been replaced with the much more user-friendly Insert bar. Now the panel goes sideways instead of up and down, and it is always right where you need it. Some of the objects work in code and design view, like the Text bar, allowing for much greater flexibility when editing your pages. Simply clicking the buttons on the Text insert bar will change the tags on your page; for example, clicking H1 will cause the current text selection to be wrapped in <h1> tags, and it will replace the block-level tags that were already in place (such as a <p> tag).
![]()
Needless to say, the new Dreamweaver MX is tightly integrated with Fireworks MX, Flash MX, and ColdFusion MX. The suite of programs represents a new development environment that is second to none for the Web developer. Go to www.macromedia.com/software/trial/ and download the preview releases of these programs and see for yourself.
Tom Muck
www.dwteam.com
Copyright © 2002, DWTeam.com. All
Rights Reserved.